罗马城不是一天建成的,以是评论模块的改造也会在今后一段韶光内持续进行!
① 优化评论区域展示:以卡片形式展示

② 增加楼层显示

没有表情的评论是没有灵魂的,哈哈。
三、关于jqery-emoji3.1、前端表情模块支持在做干系的准备事情时看到了一个个人认为比较好的插件:jquery-emoji。
这个是一个前真个jq插件,可以比较好的在textarea、input、div标签上进行表情的支持且支持拓展,
其紧张功能如下:
① 支持给textarea或可编辑div加上表情功能,自动识别元素类型。
② 如果是textarea,则选择表情后插入表情代码。如果是可编辑div则直接插入表情图片。
③ 支持自定义表情代码格式
④ 支持将表情转换为表情图片。
⑤ 之多组表情并供应tab切换。
⑥ 自带百度贴吧和qq表情。
⑦ 同一页面支持多组表情实例。
这里贴一个地址,可以让你有更多,更系统地理解:https://www.jq22.com/yanshi6363
四、项目集成PS:由于我的项目为nuxt,以是这个讲的更多是nuxt对jqery-emoji的集成。
如果你习得这里的方法,html的集造诣更不在话下了!
实行 npm install jqery-emoji 命令进行安装
4.2、引入干系css和js head() { return { title: this.articleTitle + "-光慕华", link: [ { rel: 'stylesheet', href: '/css/prism.css' }, { rel: 'stylesheet', href: '/css/jquery.emoji.css' }, { rel: 'stylesheet', href: '/css/jquery.mCustomScrollbar.min.css' } ], script: [ { src: '/js/jquery.min.js'}, { src: '/js/prism.js'}, { src: '/js/jquery.mCustomScrollbar.min.js'}, { src: '/js/jquery.emoji.min.js'} ] } },
PS:以上是nuxt的语法。另干系css和js资源已经上传到我的OSS,可以利用下面链接下载:
jqery-emoji干系资源下载
4.3、放置页脸庞器在vue页面中中写入以下代码:
<div id="barragerText" contenteditable="true" class="barragerText"></div> <button id="emojiBtn" @click="buildEmoji" class="xa-emoji-btn">表情:)</button>
Java
4.4、初始化表情在methods中写入方法,代码如下:
buildEmoji(){ $("#barragerText").emoji({ showTab: true, animation: 'fade', button: "#emojiBtn", icons: [{ name: "贴吧表情", path: "/emojiImgs/tieba/", maxNum: 50, file: ".jpg", placeholder: ":{alias}:", alias: { 1: "hehe", 2: "haha", 3: "tushe", 4: "a", 5: "ku", 6: "lu", 7: "kaixin", 8: "han", 9: "lei", 10: "heixian", 11: "bishi", 12: "bugaoxing", 13: "zhenbang", 14: "qian", 15: "yiwen", 16: "yinxian", 17: "tu", 18: "yi", 19: "weiqu", 20: "huaxin", 21: "hu", 22: "xiaonian", 23: "neng", 24: "taikaixin", 25: "huaji", 26: "mianqiang", 27: "kuanghan", 28: "guai", 29: "shuijiao", 30: "jinku", 31: "shengqi", 32: "jinya", 33: "pen", 34: "aixin", 35: "xinsui", 36: "meigui", 37: "liwu", 38: "caihong", 39: "xxyl", 40: "taiyang", 41: "qianbi", 42: "dnegpao", 43: "chabei", 44: "dangao", 45: "yinyue", 46: "haha2", 47: "shenli", 48: "damuzhi", 49: "ruo", 50: "OK" }, title: { 1: "呵呵", 2: "哈哈", 3: "吐舌", 4: "啊", 5: "酷", 6: "怒", 7: "愉快", 8: "汗", 9: "泪", 10: "黑线", 11: "鄙视", 12: "不高兴", 13: "真棒", 14: "钱", 15: "疑问", 16: "阴脸", 17: "吐", 18: "咦", 19: "委曲", 20: "花心", 21: "呼~", 22: "笑脸", 23: "冷", 24: "太愉快", 25: "风趣", 26: "勉强", 27: "狂汗", 28: "乖", 29: "睡觉", 30: "惊哭", 31: "生气", 32: "惊异", 33: "喷", 34: "爱心", 35: "心碎", 36: "玫瑰", 37: "礼物", 38: "彩虹", 39: "星星玉轮", 40: "太阳", 41: "泉币", 42: "灯泡", 43: "茶杯", 44: "蛋糕", 45: "音乐", 46: "haha", 47: "胜利", 48: "大拇指", 49: "弱", 50: "OK" } }, { path: "/emojiImgs/qq/", maxNum: 91, excludeNums: [41, 45, 54], file: ".gif", placeholder: "#qq_{alias}#" }] }); },
Java
附干系参数解释:
PS:干系把稳事变:
① 建议直接定义btn指向,否则须要在实行初始化
② 引入多组表情时把稳元素标签对应
③ path文件路径建议放置在静态文件统一路径下(也可以存放网络路径)
④ 样式受影响成分过多,大可能须要根据个人需求进行二次改动
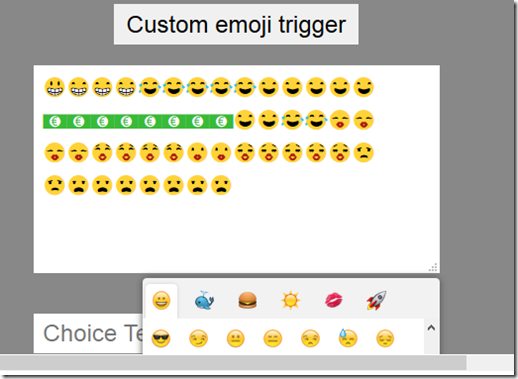
五、效果展示5.1、利用时效果5.2、回显效果
六、后记
本文仅作为功能集身分享,暂无更深入层次的涉及。如各位有兴趣也欢迎各位联系磋商,共同进步!















